Writing Documentation¶
This page is intended as a quick reference to the Markdown syntax and the extensions
available in the Abinit documentation.
Markdown can be used almost everywhere: user guides, tutorials, release notes, theory notes, the
description of the input variables stored in python files inside abimkdocs, as well as
in the TEST_INFO section of the automatic tests.
As the original/official Markdown syntax rules state:
Markdown’s syntax is intended for one purpose: to be used as a format for writing for the web.
Markdown is not a replacement for HTML, or even close to it. Its syntax is very small, corresponding only to a very small subset of HTML tags. The idea is not to create a syntax that makes it easier to insert HTML tags. In my opinion, HTML tags are already easy to insert. The idea for Markdown is to make it easy to read, write, and edit prose. HTML is a publishing format; Markdown is a writing format. Thus, Markdown’s formatting syntax only addresses issues that can be conveyed in plain text.
For any markup that is not covered by Markdown’s syntax, you simply use HTML itself.
Basic Markdown syntax already covers most of our needs and the Abinit extensions (wikilinks and Abinit extensions) facilitate the integration between the documentation on the website and the new developments done in the gitlab branch. This page, for example, is entirely written in Markdown with the exception of the last two sections in which we discuss advanced features requiring some HTML code.
Markdown quick reference¶
Inline styles¶
| Markdown | Result | Extension required |
|---|---|---|
*italics* |
italics | – |
**bold** |
bold | – |
***bold and italic*** |
bold and italic | – |
`monospace` |
monospace |
– |
~~strikethrough~~ |
Tilde | |
CH~3~CH~2~OH |
CH3CH2OH | Tilde |
==highlight== |
highlight | Mark |
^^underline me^^ |
underline me | Caret |
As Markdown is not a “publishing format”, providing a way to color text is out-of-scope for Markdown, but it is possible to use raw HTML code. For example, the following Markdown text:
Some Markdown text with <span style="color:red">some *red* text</span>.
produces: Some Markdown text with some red text.
For a more complete introduction to Markdown, please consult the Markdown Cheatsheet.
Lists¶
Unnumbered lists are created by a blank line followed by a star (or a dash) for each line in the list. For example, after a blank line, the following Markdown text:
* List item A
* List item B
This produces
- List item A
- List item B
For numbered list, start with the numbers instead of stars:
1. List item 1
2. List item 2
This produces
- List item 1
- List item 2
Code and syntax highlighting¶
Blocks of code are either fenced by lines with three back-ticks ``` or are indented with four spaces. For example, the Markdown text
```
Fenced code has three back-ticks around it.
```
produces
Fenced code has three back-ticks around it.
while indenting the code with four space, such as in
abinit run.abi 2> log &
produces
abinit run.abi 2> log &
Fenced blocks is an alternative form that allows the specification of the language used for syntax highlighting. Fortran code, for example, can be included with:
```fortran
do ii=1, 10
write(*,*)"Hello world"
end do
```
that is displayed as:
do ii=1, 10
write(*,*)"Hello world"
end do
To obtain inline highlighting, simply use back-ticks. As an example:
Inline `code` has `back-ticks` around it.
produces:
Inline code has back-ticks around it.
Tables¶
To create a table in Markdown use the syntax:
First Header | Second Header
------------- | -------------
Content Cell | Content Cell
Content Cell | Content Cell
that produces:
| First Header | Second Header |
|---|---|
| Content Cell | Content Cell |
| Content Cell | Content Cell |
Warning
If the text inside the colum contains pipes (|), enclose it with back-ticks,
or use a \ before the pipe.
Figures¶
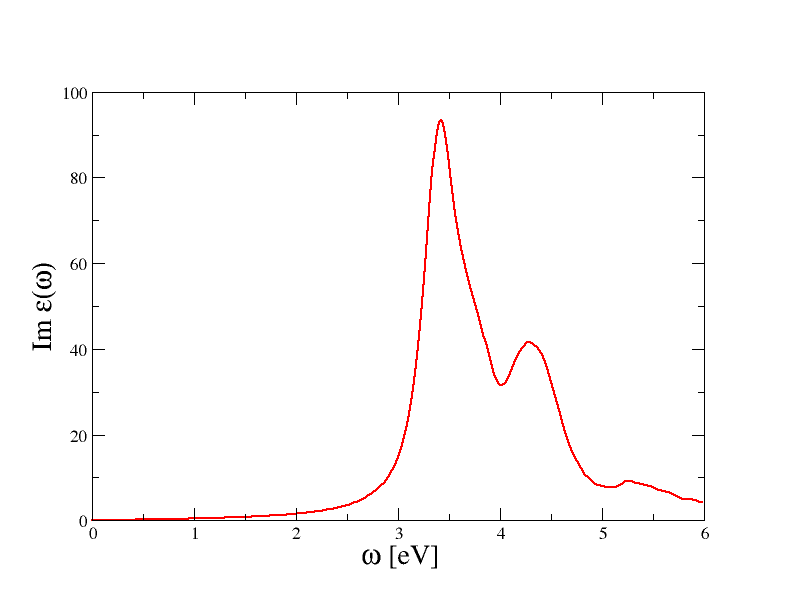
To include figures, use the standard Markdown syntax:


For figures with a caption use the markdown-figures extension:

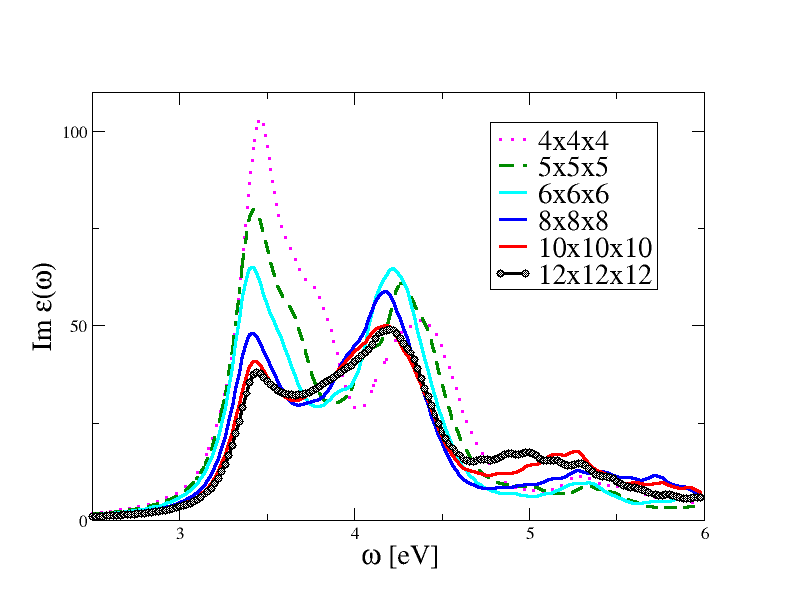
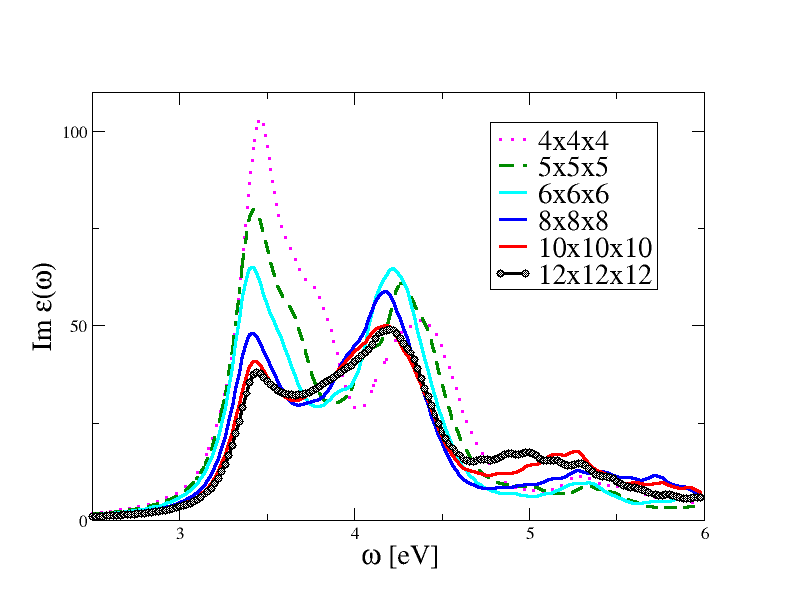
: Convergence of BSE optical spectrum wrt $\kk$-point sampling.
See also [[ngkpt]] and [[shiftk]].
The caption can contain Latex equations as well as Abinit wikilinks.
<img> and <figure> elements are automatically centered via CSS directives declared in extra.css.
If you need to customize the height and width of the image, use
{: style="height:500px;width:400px"}

Note that this is not standard markdown but an extension provided by Attribute Lists extension that adds a syntax to define attributes on the various HTML elements in markdown’s output.
Pdf Files¶
Links to internal pdf files shipped with the Abinit documentation are inserted using the base name of the pdf file and the wikilink syntax:
Please consult the [[pdf:howto_chebfi]] document.
that gives: Please consult the howto_chebfi.pdf document.
Note
The .pdf extension at the end of the file is optional.
This is the recommended approach to link pdf documents in the description of the input variables. In the tutorials and in the theory notes, on the other hand, you may want to display the pdf file directly in the HTML page. In this case, use the HTML embed element:
<embed src="../howto_chebfi.pdf" type="application/pdf" width="100%" height="480px">`
See the automatically generated pdf gallery for examples.
Videos¶
Links to videos can be included with the standard Markdown syntax:
The video below gives an overwiew of the command line options of `runtests.py`
[](https://asciinema.org/a/40324)
that produces:
The video below gives an overwiew of the command line options of runtests.py
More advanced features such as video galleries require a bit of HTML/CSS/JS code in the Markdown page. See for example the Abinit video gallery built with lightGallery.
Links¶
Markdown links¶
To create a link, enclose the link text in brackets (e.g., [Duck Duck Go]) and then follow
it immediately with the URL in parentheses (e.g., (https://duckduckgo.com)).
Alternatively, one can enclose the URLs directly between <>.
The table below shows typical scenarios:
| Markdown | Result |
|---|---|
[Duck Duck Go](https://duckduckgo.com) |
Duck Duck Go |
<https://www.abinit.org> |
https://www.abinit.org |
[Links for videos section in the same page](#videos) |
Links to videos section in the same page |
Note
Links to external websites are signaled with the fontawesome icon: . See CSS rules in extra.css.
Markdown can also be used for creating internal links to other pages of the ABINIT website. The main problem is that you need to know the relative URL (or the root-relative URL) of the HTML page you want to refer to. Unfortunately, this is not so easy since the HTML pages are automatically generated by mksite.py and mkdocs hence you need to understand how these tools work internally. Just to make things even more complicated, there are different ways to achieve the same result (relative urls, root-relative urls, mkdocs md syntax). Let’s try to clarify this point using a very pragmatic approach.
First of all, it is very important to understand that in the mkdocs.yml configuration file, the use_directory_urls option is set to True. This means that mkdocs creates a directory with an index.html file for each md page included in the ABINIT documentation. For instance, the abimkdocs.md and markdown.md files located in ~abinit/doc/developers are converted by mkdocs into the following hierarchy of HTML files:
- /developers/abimkdocs/index.html
- /developers/markdown/index.html
in which the content of e.g. abimkdocs.md is used to generate abimkdocs/index.html.
Important
In these examples the / symbol does not correspond to the root of your filesystem
but to the root directory used by the web-server for serving HTML files.
Roughly speaking, your ~abinit/doc/ directory is consired as the root node.
We use this convention because it leads to more user-friendly URLs as the abimkdocs page is now served by the local web server at http://127.0.0.1:8000/developers/abimkdocs instead of the lengthier http://127.0.0.1:8000/developers/abimkdocs.html. Once the website is deployed in production, the same page will be served at https://docs.abinit.org/developers/abimkdocs instead of https://docs.abinit.org/developers/abimkdocs.html.
At this point it should be clear that the relative path you see on your file system is not the same as the relative URL seen by the web-server. In other words, you should add an extra “../” to the relative path you have on your file system to account for the creation of the directory. This syntax is clearly unintuitive and error-prone but it is worth knowing especially if, for some reason, you need to inject in the md page HTML code with relative hrefs.
Fortunately, you are not obliged to use relative URLs in markdown links since there are two other approaches that are much more user-friendly and much easier to maintain. The first one is based on root-relative URLs while the second one relies on preprocessing operations performed by mkdocs.
In brief, root-relative URLs can be seen as paths relative to your ~abinit/doc/ directory provided you add
a / at the beginning of the string while the mkdocs syntax is activated by using relative paths as seen on your files system
with the crucial difference that you must include the .md extension at the end of the URL.
As usual, it is much easier to explain the different cases by examples:
| Markdown | Result | Link Type |
|---|---|---|
[MBPT document](/theory/mbt) |
MBPT document | root-relative URL (recommended) |
[MBPT document](../theory/mbt.md) |
MBPT document | mkdocs preprocessed relative URL |
[About topics](/developers/abimkdocs#topics) |
About topics | root-relative + HTML fragment (recommended) |
[About topics](abimkdocs.md#topics) |
About topics | mkdocs preprocessed relative URL + HTML fragment |
[About topics](../abimkdocs#topics) |
About topics | relative URL (no mkdocs preprocessing) + HTML fragment (don’t use it) |
Important
Relative URLs obviously depend on the location of the page containg the link whereas root-relative URLs are invariant.
It is evident that absolute (file-system dependent) paths such as ~gmatteo/abinit/doc/theory/mbt won’t work when
the website is deployed so don’t use them.
At this point you may ask why do we have all these different approaches and which one should I use when writing the documentation? To make a long story short, we strongly suggest to use root-relative URLs. The reason is that root-relative URLs look like “absolute paths” so one can easily use regular expressions to update the links everywhere if md pages are moved around. The mkdocs syntax is shorter if you are referring to another md page in the same directory but since the ABINIT website does not have so many nested levels, root-relative URLs are not necessarily much longer than the mkdocs syntax.
The mkdocs syntax has the advantage that mkdocs can immediately check whether the internal URL is correct while building the web site but, as a matter of fact, we perform a similar check by running linkchecker with our buildbot infrastructure. This means that if you use root-relative URLs in the docs, mkdocs won’t be able to detect broken links while you are working interactively but the error will be automatically detected by our test farm.
There are however cases in which we would like to have an even simpler syntax to automatically generate links within our documentation, in particular links to:
- The input variables declared in the
abimkdocsdirectory. - The bibliographic citations declared in
abiref.bib. - Input files or pseudopotentials used in the Abinit test suite.
- Website pages commonly mentioned such as e.g. the topics page.
For this reason, we use the extensions API provided by python Markdown to extend the syntax of the parser, using the Wikilink syntax so that you don’t need to know the root-relative or the relative URL of the HTML page you want to link. Typical cases are discussed in the next sections.
Wikilinks¶
The wikilink syntax is used with two pairs of square brackets and possible separators (:, # and |). In the simple case, this gives [ [name] ] although the more general form is
[ [namespace:name#section|text] ]
where namespace, section and text are optional (in such case, the adequate separator should not be mentioned).
The namespace is not echoed in the Web page, while if a text is given, it will supercede the echo of the
name in the Web page (see examples below).
Warning
Do not use parentheses within the pair of double brackets, the whole expression will not be recognized.
When an internal link is recognized, the wikilink string is replaced by the adequate HTML link There are a couple of names immediately recognized:
- the name of an Abinit input variable e.g. “ecut” (provided it is mentioned in
variables_abinit.py) - the name of a bibliographical reference (provided it is mentioned in
abiref.bib) - the path to a file in one of the
~abinit/tests/*/Inputdirectory - the path to a reference output file in one of the ~abinit/tests/tuto*/Refs directories
- the label of a section inside the own file
Examples:
| Markdown | Result |
|---|---|
[[ecut]] |
ecut |
[[abinit:ecut]] |
ecut |
[[anaddb:dipdip]] |
dipdip |
[[dipdip@anaddb]] |
dipdip@anaddb |
[[cite:Amadon2008]] |
[Amadon2008] |
[[~abinit/tests/tutorial/Input/tbase1_1.abi]] |
~abinit/tests/tutorial/Input/tbase1_1.abi |
[[tests/tutorial/Input/tbase1_1.abi]] |
tests/tutorial/Input/tbase1_1.abi |
[[test:libxc_41]] |
libxc[41] |
[[tests/tutorial/Refs/tbase1_1.abo]] |
tests/tutorial/Refs/tbase1_1.abo |
[[~abinit/tests/tutorial/Refs/tbase1_1.abo]] |
~abinit/tests/tutorial/Refs/tbase1_1.abo |
[[~abinit/tests/Pspdir/6c_lda.paw]] |
~abinit/tests/Pspdir/6c_lda.paw |
[[tests/Pspdir/6c_lda.paw]] |
tests/Pspdir/6c_lda.paw |
[[:digit:]]' |
:digit: |
The input variables for anaddb, optic and aim will be recognized if they are used with
the namespaces anaddb, optic and aim.
One has thus also the choice between the syntax [[anaddb:dipdip]] and [[dipdip@anaddb]].
In the first case, only dipdip is echoed, while in the second case, dipdip@anaddb is echoed.
This syntax is needed because there’s also a dipdip variable in Abinit.
A wikilink that starts with # is interpreted as an internal link within the page hence
See [[#markdown-quick-reference|this section]] for more info
becomes: See this section for more info
although the same result can be obtained with the more readable Markdown syntax:
See [this section](#markdown-quick-reference) for more info
To specify the name of the anchor in a bibliographic citation use the syntax with the | separator:
Please consult [[cite:Gonze2016 | the last generic ABINIT article]].
that is rendered in HTML as: Please consult the last generic ABINIT article.
The script does a bit of formatting in these examples: it keeps one pair of square brackets
in the case of a bibliographic reference, and addd ~abinit/ in the case of a path.
The syntax [[test:libxc_41]] is preferable when documenting new tests in the release notes.
The python code issues a warning in the terminal if the link cannot be established.
Note
Links to input files have a popover with the description of the test. Hovering on a citation opens a popover with the title reported in the Bibtex entry. Links to variables and internal files use a different font declared in extra.css.
Internal links with namespace¶
Other internal links can be recognized thanks to the namespace.
Examples:
| Namespace | Markdown | Result |
|---|---|---|
tutorial |
[[tutorial:gw1]] |
gw1 tutorial |
tutorial |
[[tutorial:index]] |
tutorial home page |
topic |
[[topic:BSE]] |
topic_BSE |
topic |
[[topic:index]] |
Topics index |
help |
[[help:abinit]] |
abinit help file |
help |
[[help:abinit#files-file]] |
abinit help file |
theory |
[[theory:mbt]] |
mbt |
varset |
[[varset:bse]] |
bse varset |
cite |
[[cite:Amadon2008]] |
[Amadon2008] |
ac |
[[ac:abiref_nag_7.0_openmpi.ac]] |
|
pdf |
[[pdf:howto_chebfi.pdf]] |
howto_chebfi.pdf |
pdf |
[[pdf:howto_chebfi]] |
howto_chebfi.pdf |
src |
[[src:94_scfcv/m_scfcv.F90]] |
94_scfcv/m_scfcv.F90 |
#files-file is an HTML id defined in ~abinit/doc/guide/abinit.md with:
<a id="files-file"></a>
## 4 More detailed presentation of the files file
Also in this case, it’s possible to specify the name of the link
with the | separator so [[topic:PIMD#1|Introduction]] becomes Introduction.
Important
Internal links are automatically generated by the Markdown parser as discussed in the Permalinks section.
Be careful when including a wikilink inside other square brackets e.g. [2+ [ [ecut] ] ]**2
as the occurrence of ]]] confuses the parser.
The problem is easily solved by inserting whitespaces in the expression:
[ 2 + [[ecut]] ] ** 2
This version if much more readable and it also avoids possible problems with the ** that
has a special meaning in Markdown.
To refer to a particular git commit inside a Markdown document use:
Solved in [[gitsha:f74dba1ed8346ca586dc95fd10fe4b8ced108d5e]]
that produces: f74dba1. This extension is useful to generate nice changelogs and release notes.
External links¶
As for the internal wikilinks, some external links are also recognized. The following case are treated:
- a link that starts with
www. - the namespaces
http,https,ftp,file
| Markdown | Result |
|---|---|
[[https://www.abinit.org]] |
https://www.abinit.org |
https://www.abinit.org |
https://www.abinit.org |
It is also possible to specify the name of the link with the | separator:
For example, [[https://wiki.abinit.org|The ABINIT Wiki]] produces The ABINIT Wiki
The markdown parser supports aliases for commonly used links.
The aliases are defined in the mkdocs.yml configuration file (abimkdocs_aliases):
| Markdown | Result |
|---|---|
|AbiPy| |
AbiPy |
|AbipyStructureNb| |
AbiPy structure notebook |
|xmgrace| |
xmgrace |
|gnuplot| |
gnuplot |
|today| |
November 07, 2025 |
Permalinks¶
Permalinks are a feature of the Table of Contents extension , which is part of the standard Markdown library. The extension inserts an anchor at the end of each headline, which makes it possible to directly link to a subpart of the document.
By default, all headers will automatically have unique id attributes generated based upon the text of the header.
The name of the anchor is constructed from the header by converting the string to lower-case ASCII,
removing dots and other symbols such as & and replacing white spaces with a dash -.
For instance, #pdf-files is the anchor associated to the “Pdf Files” section
in this page and we can thus refer to it with the Markdown syntax:
As we have seen in the [previous section](#pdf-files)
that produces: As we have seen in the previous section
Tip
Hover with the mouse on the header in the HTML page to show the permalink in the browser. You can also copy the link and use the last part to generate the reference.
Note
It is also possible to generate automatically the Table of Contents by just
placing the [TOC] marker in the document where you would like the Table of Contents to appear.
Then, a nested list of all the headers in the document will replace the marker.
Note, however, that the use of [TOC] in our pages is not recomended as
the Table of Contents is automatically generated by the Mkdocs theme and displayed
in the navigation bar on the right.
Markdown extensions¶
SmartSymbols¶
SmartSymbols adds syntax for creating special characters such as trademarks, arrows, fractions, etc. The list of symbols supported by the extension is:
| Markdown | Result |
|---|---|
(tm) |
™ |
(c) |
(c) |
(r) |
(r) |
c/o |
c/o |
+/- |
± |
--> |
→ |
<-- |
← |
<--> |
↔ |
=/= |
≠ |
1/4, etc. |
¼, etc. |
1st 2nd etc. |
1st 2nd etc. |
Definition Lists¶
The Definition Lists extension adds the ability to create definition lists in Markdown documents. This extension is included in the standard Markdown library. The following text:
Apple
: Pomaceous fruit of plants of the genus Malus in
the family Rosaceae.
Orange
: The fruit of an evergreen tree of the genus Citrus.
will be rendered as:
- Apple
- Pomaceous fruit of plants of the genus Malus in the family Rosaceae.
- Orange
- The fruit of an evergreen tree of the genus Citrus.
Admonitions¶
Admonitions are useful to stress important sections (useful e.g. in the Abinit tutorials). Admonition are created using the Markdown syntax:
!!! note
Here is a note for you.
and
!!! danger "Don't try this at home!"
Stand back. I'm about to try science!
for an admonition with a custom title (make sure to quote the title).
The types of admonitions available for use in MkDocs depend on the theme being used. The Material theme supports the following types:
Note
I am a “note” admonition and look the same as “seealso”.
Tip
I am a “tip” admonition and look the same as “hint” and “important”.
Warning
I am a “warning” admonition and look the same as “attention” and “caution”.
Danger
I am a “danger” admonition and look the same as “error”.
Summary
I am a “summary” admonition and look the same as “tldr”.
Success
I am a “success” admonition and look the same as “check” and “done”.
Failure
I am a “failure” admonition and look the same as “fail” and “missing”.
Bug
I am a “bug” admonition.
For the complete list, please consult the mkdocs-material documentation.
Details¶
Detail
is an extension that creates collapsible elements that hide their content.
It uses the HTML5 <details><summary> tags to accomplish this.
It supports nesting and you can also force the default state to be open.
This extension is used in the documentation of the input variable to generate
a container with the list of tests associated to the variable but it can also be used for
long FAQs of Q&A sections in the tutorials.
Examples:
???+ note "List of variables"
[[ecut]] [[asr@anaddb]]
produces the open element:
List of variables
while
??? note "Click to open!"
[[ecut]] [[asr@anaddb]]
creates a closed element:
Click to open!
Abinit extensions¶
To create a button that opens a dialog containing an input file, use:
{% dialog tests/v1/Input/t01.abi %}
that produces:
# FCC Al; 2 special points #nband 8 #nspinor 2 acell 3*7.60 ecut 10 enunit 2 intxc 1 kptopt 0 kpt 1 1 1 1 2 2 kptnrm 4 natom 1 nband 4 nkpt 2 nline 3 nstep 8 nsym 24 ntypat 1 occopt 4 prtvol 10 rprim 0 .5 .5 .5 0 .5 .5 .5 0 symrel 1 0 0 0 1 0 0 0 1 0 1 -1 1 0 -1 0 0 -1 -1 0 0 -1 0 1 -1 1 0 0 -1 1 0 -1 0 1 -1 0 -1 0 1 -1 0 0 -1 1 0 0 -1 0 0 -1 1 1 -1 0 0 -1 1 1 -1 0 0 -1 0 0 1 -1 0 0 -1 1 0 -1 0 0 -1 1 0 -1 0 1 -1 -1 1 0 -1 0 1 -1 0 0 1 0 -1 0 1 -1 0 0 -1 1 -1 0 0 -1 0 0 -1 1 -1 0 0 -1 1 0 -1 0 1 0 1 0 1 0 0 0 0 1 0 0 1 0 1 0 1 0 0 1 0 0 0 0 1 0 1 0 0 0 1 1 0 0 0 1 0 0 1 0 0 0 1 1 0 0 -1 0 1 -1 1 0 -1 0 0 0 0 -1 0 1 -1 1 0 -1 1 0 -1 0 0 -1 0 1 -1 1 -1 0 0 -1 1 0 -1 0 0 -1 0 1 -1 0 0 -1 1 -1 1 0 -1 0 0 -1 0 1 tnons 72*0.0d0 tolwfr 1.0d-16 tsmear 0.05 typat 1 wtk 1 3 xred 0.0 0.0 0.0 znucl 13.0 #%%<BEGIN TEST_INFO> #%% [setup] #%% executable = abinit #%% use_files_file = yes #%% [files] #%% files_to_test = t01.abo, tolnlines=0, tolabs=0.0, tolrel=0.0 #%% psp_files=PseudosGTH_pwteter/13al.pspgth #%% [paral_info] #%% max_nprocs = 2 #%% [extra_info] #%% keywords = NC #%% description = #%% Bulk Aluminium, FCC, with 2 special points, occopt=4 and tsmear=0.05 . #%% Designed to test the treatment of metals, using the "cold smearing" #%% of N. Marzari , with a=-.5634 (minimization of the bump). #%%<END TEST_INFO>
If multiple files are used such as in:
{% dialog tests/v1/Input/t01.abi tests/v1/Input/t02.abi tests/v1/Input/t03.abi %}
multiple buttons are produced:
# FCC Al; 2 special points #nband 8 #nspinor 2 acell 3*7.60 ecut 10 enunit 2 intxc 1 kptopt 0 kpt 1 1 1 1 2 2 kptnrm 4 natom 1 nband 4 nkpt 2 nline 3 nstep 8 nsym 24 ntypat 1 occopt 4 prtvol 10 rprim 0 .5 .5 .5 0 .5 .5 .5 0 symrel 1 0 0 0 1 0 0 0 1 0 1 -1 1 0 -1 0 0 -1 -1 0 0 -1 0 1 -1 1 0 0 -1 1 0 -1 0 1 -1 0 -1 0 1 -1 0 0 -1 1 0 0 -1 0 0 -1 1 1 -1 0 0 -1 1 1 -1 0 0 -1 0 0 1 -1 0 0 -1 1 0 -1 0 0 -1 1 0 -1 0 1 -1 -1 1 0 -1 0 1 -1 0 0 1 0 -1 0 1 -1 0 0 -1 1 -1 0 0 -1 0 0 -1 1 -1 0 0 -1 1 0 -1 0 1 0 1 0 1 0 0 0 0 1 0 0 1 0 1 0 1 0 0 1 0 0 0 0 1 0 1 0 0 0 1 1 0 0 0 1 0 0 1 0 0 0 1 1 0 0 -1 0 1 -1 1 0 -1 0 0 0 0 -1 0 1 -1 1 0 -1 1 0 -1 0 0 -1 0 1 -1 1 -1 0 0 -1 1 0 -1 0 0 -1 0 1 -1 0 0 -1 1 -1 1 0 -1 0 0 -1 0 1 tnons 72*0.0d0 tolwfr 1.0d-16 tsmear 0.05 typat 1 wtk 1 3 xred 0.0 0.0 0.0 znucl 13.0 #%%<BEGIN TEST_INFO> #%% [setup] #%% executable = abinit #%% use_files_file = yes #%% [files] #%% files_to_test = t01.abo, tolnlines=0, tolabs=0.0, tolrel=0.0 #%% psp_files=PseudosGTH_pwteter/13al.pspgth #%% [paral_info] #%% max_nprocs = 2 #%% [extra_info] #%% keywords = NC #%% description = #%% Bulk Aluminium, FCC, with 2 special points, occopt=4 and tsmear=0.05 . #%% Designed to test the treatment of metals, using the "cold smearing" #%% of N. Marzari , with a=-.5634 (minimization of the bump). #%%<END TEST_INFO>
# FCC Al; 2 special points acell 3*7.60 ecut 10 enunit 2 intxc 1 kptopt 0 kpt 1 1 1 1 2 2 kptnrm 4 natom 1 nband 4 nkpt 2 nline 3 nstep 8 nsym 24 ntypat 1 occopt 5 prtvol 10 rprim 0 .5 .5 .5 0 .5 .5 .5 0 symrel 1 0 0 0 1 0 0 0 1 0 1 -1 1 0 -1 0 0 -1 -1 0 0 -1 0 1 -1 1 0 0 -1 1 0 -1 0 1 -1 0 -1 0 1 -1 0 0 -1 1 0 0 -1 0 0 -1 1 1 -1 0 0 -1 1 1 -1 0 0 -1 0 0 1 -1 0 0 -1 1 0 -1 0 0 -1 1 0 -1 0 1 -1 -1 1 0 -1 0 1 -1 0 0 1 0 -1 0 1 -1 0 0 -1 1 -1 0 0 -1 0 0 -1 1 -1 0 0 -1 1 0 -1 0 1 0 1 0 1 0 0 0 0 1 0 0 1 0 1 0 1 0 0 1 0 0 0 0 1 0 1 0 0 0 1 1 0 0 0 1 0 0 1 0 0 0 1 1 0 0 -1 0 1 -1 1 0 -1 0 0 0 0 -1 0 1 -1 1 0 -1 1 0 -1 0 0 -1 0 1 -1 1 -1 0 0 -1 1 0 -1 0 0 -1 0 1 -1 0 0 -1 1 -1 1 0 -1 0 0 -1 0 1 tnons 72*0.0d0 tolwfr 1.0d-16 tsmear 0.05 typat 1 wtk 1 3 xred 0.0 0.0 0.0 znucl 13.0 pp_dirpath "$ABI_PSPDIR" pseudos "PseudosGTH_pwteter/13al.pspgth" #%%<BEGIN TEST_INFO> #%% [setup] #%% executable = abinit #%% [files] #%% files_to_test = t02.abo, tolnlines= 1, tolabs= 1.001e-09, tolrel= 1.100e-04 #%% [paral_info] #%% max_nprocs = 2 #%% [extra_info] #%% keywords = NC #%% description = #%% Bulk Aluminium, FCC, with 2 special points, occopt=5 and tsmear=0.05. #%% Designed to test the treatment of metals, using the "cold smearing" #%% of N. Marzari , with a=-.8165 (monotonic function in the tail). #%% topics = BandOcc #%%<END TEST_INFO>
# FCC Al; 2 special points acell 3*7.60 ecut 10 enunit 2 intxc 1 fband 2.0d0 #nband 4 # istatr 2 kptopt 0 kpt 1 1 1 1 2 2 kptnrm 4 natom 1 nkpt 2 nline 3 nstep 8 nsym 24 ntypat 1 occopt 6 prtvol 10 rprim 0 .5 .5 .5 0 .5 .5 .5 0 symrel 1 0 0 0 1 0 0 0 1 0 1 -1 1 0 -1 0 0 -1 -1 0 0 -1 0 1 -1 1 0 0 -1 1 0 -1 0 1 -1 0 -1 0 1 -1 0 0 -1 1 0 0 -1 0 0 -1 1 1 -1 0 0 -1 1 1 -1 0 0 -1 0 0 1 -1 0 0 -1 1 0 -1 0 0 -1 1 0 -1 0 1 -1 -1 1 0 -1 0 1 -1 0 0 1 0 -1 0 1 -1 0 0 -1 1 -1 0 0 -1 0 0 -1 1 -1 0 0 -1 1 0 -1 0 1 0 1 0 1 0 0 0 0 1 0 0 1 0 1 0 1 0 0 1 0 0 0 0 1 0 1 0 0 0 1 1 0 0 0 1 0 0 1 0 0 0 1 1 0 0 -1 0 1 -1 1 0 -1 0 0 0 0 -1 0 1 -1 1 0 -1 1 0 -1 0 0 -1 0 1 -1 1 -1 0 0 -1 1 0 -1 0 0 -1 0 1 -1 0 0 -1 1 -1 1 0 -1 0 0 -1 0 1 tnons 72*0.0d0 tolwfr 1.0d-16 tsmear 0.05 typat 1 wtk 1 3 xred 0.0 0.0 0.0 znucl 13.0 pp_dirpath "$ABI_PSPDIR" pseudos "PseudosGTH_pwteter/13al.pspgth" #%%<BEGIN TEST_INFO> #%% [setup] #%% executable = abinit #%% [files] #%% files_to_test = t03.abo ,tolnlines = 1, tolabs = 1.100e-09, tolrel = 1.100e-04 #%% [paral_info] #%% max_nprocs = 2 #%% [extra_info] #%% authors = Unknown #%% keywords = NC #%% description = #%% Bulk Aluminium, FCC, with 2 special points, occopt=6 and tsmear=0.05. #%% Designed to test the treatment of metals, #%% with the Gaussian-Hermite smearing of Methfessel and Paxton. #%% Also test the use of fband instead of nband. #%%<END TEST_INFO>
MathJax¶
Formulas written in LaTeX are interpreted automatically (at visualization time) thanks to the MathJax on-the-flight processor while the math extension for Python-Markdown is provided by python-markdown-math.
Latex equations can be used everywhere including the description of the variables
reported in abinit_vars.yml and the description of the tests gives in the TEST_INFO section.
For the Abinit documentation, the conventions are:
$...$yields an onlinecite translation of the LaTeX formula.$$...$$yields display mode, the LaTeX formula being rendered on one dedicated line (moreover, centered).- To have the equations numbered, use the display mode above, and (inside the markers) declare your equation
within the standard
\begin{equation}...\end{equation}markers. - When a
$sign is inside a<pre>...</pre>HTML section, MathJax does not interpret it. - Use
\$to prevent a real $ to be interpreted.
For instance $|\Phi\rangle$ produces \(|\Phi\rangle\) while $$\Phi_\kq(\rr)$$ produces
Equations enclosed by $$...$$ or \begin{equation}...\end{equation} markers are automatically numbered
and can be referenced inside the Markdown text using the standard Latex syntax:
\begin{equation}
G(12) = -i \langle \Theta^N_0|T\bigl[\Psi(1)\Psi^\dagger(2)\bigr]|\Theta^N_0 \rangle \label{eq:GreenDef}
\end{equation}
that produces:
Equations can be referenced with:
The propagator in Eq.(\ref{eq:GreenDef})
that produces: The propagator in Eq.(\ref{eq:GreenDef})
Note that MathJax is configured with Latex macros to facilitate the insertion of symbols commonly used in our domain:
| Markdown | Result |
|---|---|
$\rr$ |
\(\rr\) |
$\GG$ |
\(\GG\) |
$\kk$ |
\(\kk\) |
$\qq$ |
\(\qq\) |
$\kq$ |
\(\kq\) |
Please consult the preamble in abinit_theme/main.html for the complete list of macros.
Bug
It seems that the plotly javascript library does not play well with MathJax as equations sometimes are not displayed when plotly is activated. This problem can be fixed by reloading the page. It should not represent a serious issue since plotly is used only in selected pages (like this one).
Unicode¶
Unicode characters in particular Greek symbols and accented characters can be used in the documentation. The websites uses the Google’s Roboto font so Greek symbols can be included without using MathJax either by specifying the HTML entity or by copying the unicode character given in the two tables below. This could be useful if the page does not contain Latex equations and there are just a few Greek symbols to be inserted. Please do not use unicode characters in Latex equations.
| Character Name | Character | Entity | Hex Entity | HTML Entity |
|---|---|---|---|---|
| GREEK CAPITAL LETTER ALPHA | Α | Α | Α | Α |
| GREEK CAPITAL LETTER BETA | Β | Β | Β | Β |
| GREEK CAPITAL LETTER GAMMA | Γ | Γ | Γ | Γ |
| GREEK CAPITAL LETTER DELTA | Δ | Δ | Δ | Δ |
| GREEK CAPITAL LETTER EPSILON | Ε | Ε | Ε | Ε |
| GREEK CAPITAL LETTER ZETA | Ζ | Ζ | Ζ | Ζ |
| GREEK CAPITAL LETTER ETA | Η | Η | Η | Η |
| GREEK CAPITAL LETTER THETA | Θ | Θ | Θ | Θ |
| GREEK CAPITAL LETTER IOTA | Ι | Ι | Ι | Ι |
| GREEK CAPITAL LETTER KAPPA | Κ | Κ | Κ | Κ |
| GREEK CAPITAL LETTER LAM(B)DA | Λ | Λ | Λ | Λ |
| GREEK CAPITAL LETTER MU | Μ | Μ | Μ | Μ |
| GREEK CAPITAL LETTER NU | Ν | Ν | Ν | Ν |
| GREEK CAPITAL LETTER XI | Ξ | Ξ | Ξ | Ξ |
| GREEK CAPITAL LETTER OMICRON | Ο | Ο | Ο | Ο |
| GREEK CAPITAL LETTER PI | Π | Π | Π | Π |
| GREEK CAPITAL LETTER RHO | Ρ | Ρ | Ρ | Ρ |
| GREEK CAPITAL LETTER SIGMA | Σ | Σ | Σ | Σ |
| GREEK CAPITAL LETTER TAU | Τ | Τ | Τ | Τ |
| GREEK CAPITAL LETTER UPSILON | Υ | Υ | Υ | Υ |
| GREEK CAPITAL LETTER PHI | Φ | Φ | Φ | Φ |
| GREEK CAPITAL LETTER CHI | Χ | Χ | Χ | Χ |
| GREEK CAPITAL LETTER PSI | Ψ | Ψ | Ψ | Ψ |
| GREEK CAPITAL LETTER OMEGA | Ω | Ω | Ω | Ω |
| Character Name | Character | Entity | Hex Entity | HTML Entity |
|---|---|---|---|---|
| GREEK SMALL LETTER ALPHA | α | α | α | α |
| GREEK SMALL LETTER BETA | β | β | β | β |
| GREEK SMALL LETTER GAMMA | γ | γ | γ | γ |
| GREEK SMALL LETTER DELTA | δ | δ | δ | δ |
| GREEK SMALL LETTER EPSILON | ε | ε | ε | ε |
| GREEK SMALL LETTER ZETA | ζ | ζ | ζ | ζ |
| GREEK SMALL LETTER ETA | η | η | η | η |
| GREEK SMALL LETTER THETA | θ | θ | θ | θ |
| GREEK SMALL LETTER IOTA | ι | ι | ι | ι |
| GREEK SMALL LETTER KAPPA | κ | κ | κ | κ |
| GREEK SMALL LETTER LAM(B)DA | λ | λ | λ | λ |
| GREEK SMALL LETTER MU | μ | μ | μ | μ |
| GREEK SMALL LETTER NU | ν | ν | ν | ν |
| GREEK SMALL LETTER XI | ξ | ξ | ξ | ξ |
| GREEK SMALL LETTER OMICRON | ο | ο | ο | ο |
| GREEK SMALL LETTER PI | π | π | π | π |
| GREEK SMALL LETTER RHO | ρ | ρ | ρ | ρ |
| GREEK SMALL LETTER FINAL SIGMA | ς | ς | ς | |
| GREEK SMALL LETTER SIGMA | σ | σ | σ | σ |
| GREEK SMALL LETTER TAU | τ | τ | τ | τ |
| GREEK SMALL LETTER UPSILON | υ | υ | υ | υ |
| GREEK SMALL LETTER PHI | φ | φ | φ | φ |
| GREEK SMALL LETTER CHI | χ | χ | χ | χ |
| GREEK SMALL LETTER PSI | ψ | ψ | ψ | ψ |
| GREEK SMALL LETTER OMEGA | ω | ω | ω | ω |
Taken from https://sites.psu.edu/symbolcodes/languages/ancient/greek/greekchart/
Plotly¶
plotly is a high-level, declarative charting library built on top of d3.js and stack.gl. plotly.js ships with over 20 chart types, including scientific charts, 3D graphs, statistical charts, SVG maps, financial charts, and more. Note that plotly is deactivated by default so you have to activate it inside the Markdown page by adding
---
plotly: true
---
to the front matter. This option will tell the browser to load the javascript library in the HTML page so that it’s possible to include HTML+javascript code to generate nice interactive plots inside the Markdown documentation. For example the HTML + javascript code:
<!-- Plots go in blank <div> elements.
You can size them in the plot layout, or give the div a size as shown here.-->
<p>Here's a simple Plotly plot - <a href="https://bit.ly/1Or9igj">plotly.js documentation</a></p>
<div id="plotly_plot" style="width:90%;height:250px;"></div>
<script>
$(function() {
Plotly.plot(document.getElementById('plotly_plot'), [{
x: [1, 2, 3, 4, 5],
y: [1, 2, 4, 8, 16] }],
{margin: {t: 0}}
);
});
</script>
produces the following plot:
Here's a simple Plotly plot - plotly.js documentation
plotly is used to plot the code statistics but it is not required for the proper functioning of the website.
Bug
It seems that the plotly javascript library does not play well with MathJax as equations sometimes are not displayed when plotly is activated. This problem can be fixed by reloading the page. It should not represent a serious issue since plotly is used only in selected pages (like this one).
Using HTML directly¶
HTML code can be used in Markdown but keep in mind that standard Markdown parsers ignore text inside block-level HTML tags so
<div>
*Emphasized* text.
</div>
won’t work (but this situation only occurs if you are trying to write some advanced HTML code).
Another thing worth noticing is that Mkdocs (by default)
generates a directory with an index.html file for every markdown page declared in mkdocs.yml
(see also the official documentation).
This means that a local webserver will serve this page at http://127.0.0.1:8000/developers/markdown/index.html
that can be equivalently reached from the more user friendly URL http://127.0.0.1:8000/developers/markdown/.
This implementation detail does not affect links specified either with wikilink or markdown syntax because
the python code will perform the automatic translation of the URLs.
It does affect, however, the way you should specify src or href in HTML code because
one should take into account the extra directory created by Mkdocs.
In a nutshell, prepend a ../ to the relative path you would use inside the shell to specify the location
of that resource with respect to the present page.